Aquesta publicació és per mostrar la representació de la sintaxi de Markdown, també podeu utilitzar-la com a exemple d’escriptura. Ara, comencem a mirar el text i la tipografia.
Títols
H2 - heading
H3 - heading
H4 - heading
Paràgrafs
Quisque egestas convallis ipsum, ut sollicitudin risus tincidunt a. Maecenas interdum malesuada egestas. Duis consectetur porta risus, sit amet vulputate urna facilisis ac. Phasellus semper dui non purus ultrices sodales. Aliquam ante lorem, ornare a feugiat ac, finibus nec mauris. Vivamus ut tristique nisi. Sed vel leo vulputate, efficitur risus non, posuere mi. Nullam tincidunt bibendum rutrum. Proin commodo ornare sapien. Vivamus interdum diam sed sapien blandit, sit amet aliquam risus mattis. Nullam arcu turpis, mollis quis laoreet at, placerat id nibh. Suspendisse venenatis eros eros.
M’encanta el text en negreta.
M’encanta el text en negreta.
El text en cursiva és el miau del gat.
El text en cursiva és el miau del gat.
Aquest text és molt important.
Aquest text és molt important.
Aquest text és realment important.
Aquest text és realment important.
Botons
Formularis
Llistes
Llista ordenada
- Primer ítem
- Primer primer ítem
- Primer segon ítem
- Segon ítem
- Tercer ítem
- Quart ítem
Llista sense ordre
- Primer ítem
- Primer primer ítem
- Primer segon ítem
- Segon ítem
- Tercer ítem
- Quart ítem
Llista mixta
- Primer ítem
- Primer primer ítem
- Primer segon ítem
- Segon ítem
- Tercer ítem
- Quart ítem
Llista sense ordre amb bora
- Capítol
- Secció
- Secció 2
- Paràgraf
Llista de tasques
- Feina 1
- Pas 1
- Pas 2
-
Pas 3
- Pas 1
- Pas 2
- Pas 3
Llista de definicions
- Sol
- l’estrella al voltant de la qual orbita la terra.
- Lluna
- el satèl·lit natural de la terra, visible per la llum reflectida del sol
Bloc de cita
Aquesta cita et canviarà la vida. Revelarà els secrets de l’univers i totes les meravelles de la humanitat. No l’utilitzeu malament.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce bibendum neque eget nunc mattis eu sollicitudin enim tincidunt.
Bloc de cita aniuada
Les quotes de bloc es poden imbricar. Afegiu un >> davant del paràgraf que voleu niar.
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Bloc de cita amb altres elements
Els blocs de cites poden contenir altres elements amb format Markdown. No es poden utilitzar tots els elements; haureu d’experimentar per veure quins funcionen.
Els resultats trimestrals semblen genials!
- Els ingressos estaven fora del gràfic.
- Els beneficis van ser més grans que mai.
Tot va segons el Pla.
Notes
Un exemple que mostra la nota de tipus
info. Això és una cita de bloc en múltiples línies que pot fer mandra.Aquest és el segon paràgraf.
Un exemple que mostra la nota de tipus
success.
Un exemple que mostra la nota de tipus
warning.
Un exemple que mostra la nota de tipus
error.
Notes a peu
Enllaç de la nota a peu 1.1
Enllaç de la nota a peu 2.2
Referència de nota a peu de pàgina duplicada.2
Codi
Codi en línia
Això és un exemple de Codi en linia.
Blocs de Codi
Codi sense definir
This is a common code snippet, without syntax highlight.
Codi amb llenguatge específic
Afegin després del codi {: file='_includes/code-highlight.html'} canviarà l’icona considerant que es tracta del contingut d’un fitxer.
const hljsClasslist = block.classList.forEach(className => {
// don't use "class" as that's a reserved word
if (className.startsWith('language-')){
lang = className.substr(9);
}
});
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
Si no vols que aparegui el botó de copiar el codi cal que escriguis {: .no-copy} desprès de codi
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
Taules
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Enllaços
Això és un enllaç.
Això és un enllaç amb més classes ` .color-accent`.
Això és un enllaç amb més classes ` .color-contrast-higher`.
Això és un enllaç amb més classes ` .color-black`.
També es poden fer servir altres combinacions de classes: ` .color-bg o .color-white`.
Aquest és un enllaç d’estil de referència a una pàgina. I això també és un enllaç.
Emojis
En la majoria dels casos, només podeu copiar un emoji d’una font com Emojipedia i enganxar-lo al vostre document. Moltes aplicacions de Markdown mostraran automàticament l’emoji al text amb format Markdown. Els fitxers HTML i PDF que exporteu des de la vostra aplicació Markdown haurien de mostrar l’emoji.
🫶 ❤️ 💀
Símbols matemàtics
Si vols fer servir el “desenvolupament local”, a la part superior de les publicacions a les quals vols afegir suport mathjax (s’anomena YAML ‘‘front matter’’), afegeix la línia següent: usemathjax: true.
De tota manera, ara estic fent servir jekyll-spacehip 😜
Les matemàtiques estan impulsades per MathJax:
$$ \sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} $$
Quan $a \ne 0$, hi ha dues sol·lucions per $ax^2 + bx + c = 0$ i són:
$$ x = {-b \pm \sqrt{b^2-4ac} \over 2a} $$
Mermaid SVG
gantt
title Afegint la funcionalitat del diagrama GANTT a la Mermaid
poma :a, 2017-07-20, 1w
plàtan :crit, b, 2017-07-23, 1d
cirera :active, c, after b a, 1d
Imatges
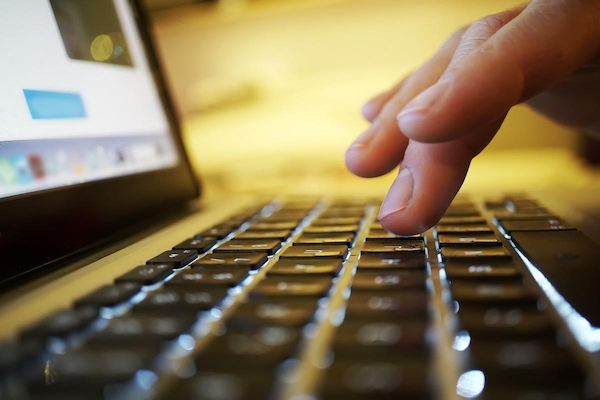
Per defecte (amb subtítol)
 Amplada de pantalla complerta i alineació central
Amplada de pantalla complerta i alineació central
Flota cap a l’esquerra

Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
Flota cap a la dreta
 Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
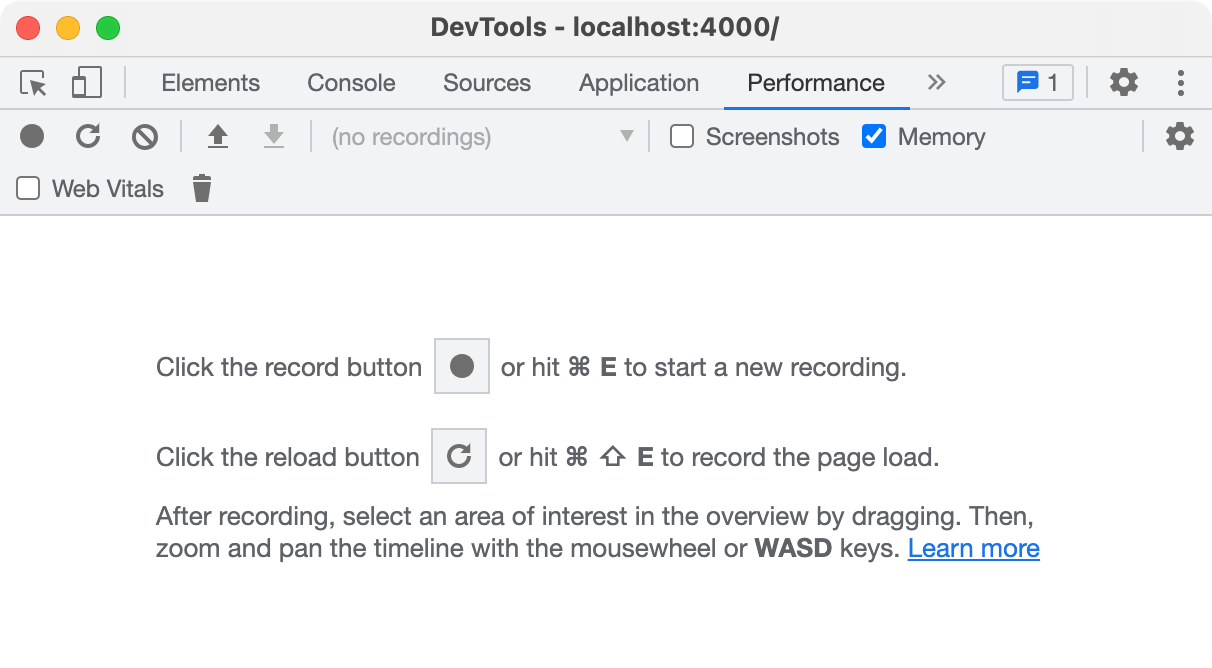
Dark/Light mode & Shadow
The image below will toggle dark/light mode based on theme preference, notice it has shadows.


Colors del tema
Tema: Light (default)
-
color-primary-darker
-
color-primary-dark
-
color-primary
-
color-primary-light
-
color-primary-lighter
-
color-accent-darker
-
color-accent-dark
-
color-accent
-
color-accent-light
-
color-accent-lighter
-
color-black
-
color-white
-
color-warning-darker
-
color-warning-dark
-
color-warning
-
color-warning-light
-
color-warning-lighter
-
color-success-darker
-
color-success-dark
-
color-success
-
color-success-light
-
color-success-lighter
-
color-error-darker
-
color-error-dark
-
color-error
-
color-error-light
-
color-error-lighter
-
color-bg-darker
-
color-bg-dark
-
color-bg
-
color-bg-light
-
color-bg-lighter
-
color-contrast-higher
-
color-contrast-high
-
color-contrast-medium
-
color-contrast-low
-
color-contrast-lower
Tema: Dark
-
color-primary-darker
-
color-primary-dark
-
color-primary
-
color-primary-light
-
color-primary-lighter
-
color-accent-darker
-
color-accent-dark
-
color-accent
-
color-accent-light
-
color-accent-lighter
-
color-black
-
color-white
-
color-warning-darker
-
color-warning-dark
-
color-warning
-
color-warning-light
-
color-warning-lighter
-
color-success-darker
-
color-success-dark
-
color-success
-
color-success-light
-
color-success-lighter
-
color-error-darker
-
color-error-dark
-
color-error
-
color-error-light
-
color-error-lighter
-
color-bg-darker
-
color-bg-dark
-
color-bg
-
color-bg-light
-
color-bg-lighter
-
color-contrast-lower
-
color-contrast-low
-
color-contrast-medium
-
color-contrast-high
-
color-contrast-higher
Elevació (Bg + Contrasts)
Color Contrast Lower
Color Contrast Low
Color Contrast Medium
Color Contrast High
Color Contrast Higher
